CSS3で追加となる主要機能な角丸やグラデーション、アニメーションに
シャドウなど、あれこれ試せるジェネレーターを発見したので
自分用に備忘録です。

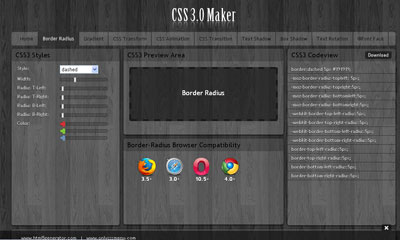
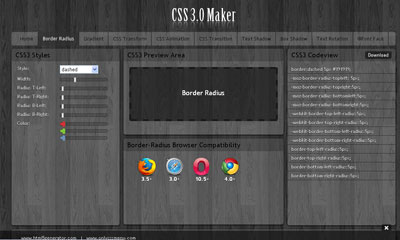
css3.0Maker
各要素の値を、スライダーを移動させて調節すると、
プレビューも変化してくれるので、視覚的に見れて分かりやすい、、
さらにソースも表記してくれるので、コピペで持っていけてとっても便利。。
各プロパティーの対応ブラウザーも教えてくる親切設計(笑)
CSS3の勉強に使えそう。。
残る問題はIEか・・・(笑)
便利そうなcss3ジェネレーター
 webショップ製作
webショップ製作


コメント