サイトをリニューアルしていて、テーマをカスタマイズしていたのですが、
テーマをバージョンアップした時に、編集した箇所が全て消えてしまいバージョンアップの度にテーマを修正するのも面倒なので、子テーマを作りましたので、自分用に備忘録。
子テーマを作成する際に、必要な3つのファイル
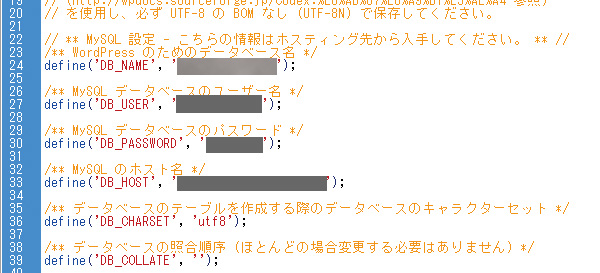
・style.css の設定手順
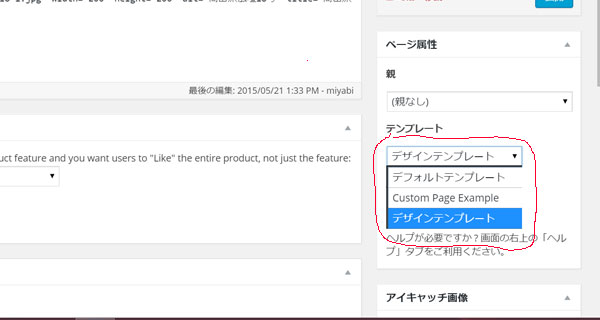
・各テンプレートファイルの設定方法
・functions.php
子テーマを作成する際はまずは専用のディレクトリを用意して、「wordpress/wp-content/themes」以下にアップロードします。
ディレクトリ名は何でも良いみたいですが、分かりやすいように「●●●_child」にしました
(※●●●はもとになる親テーマ名)
●●●_childの中に子テーマのファイルを作成して行きますが、主に必要となるファイルは、大きく3つに分けられます。
1style.css(必須)
2header.phpやfooter.phpなどのテーマファイル(カスタマイズする物だけでOK)
3functions.php(カスタマイズする時のみ)
style.cssですが『●●(親テーマ)の子テーマにです』と宣言が必要になります。
/* Template:●●●(親テーマディレクトリ名) Theme Name:●●●_child(子テーマディレクトリ名) */
必須なのは以上2つ、他にもTheme URIなど項目ありましたが、必須でないので省きました。
これだけですと親テーマのcssを上書きしてしまいますので、親テーマの内容を読み込む処理が必要になります。
@import url(“../●●●/style.css”);
※●●●(親テーマディレクトリ名)
これで親テーマの「style.css」が読み込まれます。
あとは以降の行に独自にカスタマイズしたい内容を記載して行きます。
次に、各テンプレートファイル(header.phpやfooter.phpなど)の設定方法ですが、これはカスタマイズしたいファイルをコピペで、親テーマから子テーマへ持っていき、子テーマのファイルをカスタマイズすればOKです。
最後に『function.php』ですが、style.cssや各テンプレートファイルと違い、『親テーマの内容を全上書きしない』そうで、
「子テーマ → 親テーマ」といった順番で、読み込まれる仕組みになっているそうです。
子テーマの『function.php』にはカスタマイズしたい内容のみ記述していけば良いみたい。
ただ、今回カスタマイズしたい内容のみ記述したのですが、読込はして作動はするのですが、function.phpに記述した内容が一瞬表示されてからサイトが表示される不具合が出たので、修正する方法を探すのも面倒くさかったので、function.phpのみ親テーマの方をカスタマイズしました。