新サイトをワードプレスでただいま製作中です。。
って随分前から言っているのですが、仕事が忙しかったり子供の入院があったりと、中々思うように製作が進んでいません(汗)
それでも隙を見ては、夜な夜なカメの歩みのような速度で、少しずつ前へ進んでいます(笑)
今回は、サイドバーに一つだけウィジェットがあるのテーマをカスタマイズして、サイトを製作しています。
サイドやヘッダーメニュー・フッター部分にコンテンツ部分など、主要部分のhtmlをindex.phpやsidebar.phpに記述していたのですが、何となく、何かあった時に面倒だなぁと思い、サイド・indexなどのコンテンツ部分をウィジェットで管理できるように、ウィジェットエリアを追加したので備忘録です。
まず、functions.phpに
<pre class="brush: xhtml;"> register_sidebar(array( 'name' => 'index_free', 'before_widget' => '<div id="%1$s" class="widget %2$s">', 'after_widget' => '</div>', 'before_title' => '<h3>', 'after_title' => '</h3>' )); </pre>
を書き加えます。
‘name’ => ‘index_free’,の『index_free』部分に、分かりやすい任意の名前をつけます。
今回はindexページに使うのでindex_freeにしました。
次にウィジェット追加したい所(index.phpやfooter.phpなど)の追加したい場所に
<pre class="brush: xhtml;">
?php if ( !function_exists('dynamic_sidebar') || !dynamic_sidebar('index_free') ) : ?
?php endif; ?
</pre>
を記述。
< >を付けるとエラーになるので< >を記入していませんが、
実際記述されるときは?の前や後ろに< >を付けて下さい。
またこの時、dynamic_sidebar(‘index_free’)のindex_freeは、functions.phpでつけた任意の名前と同じにします。

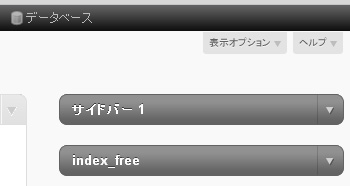
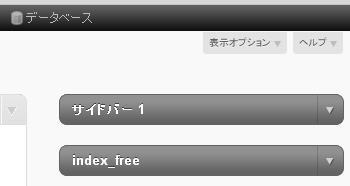
すると、概観>ウィジェット に、先ほどつけた任意の名前のウィジェットが無事追加されました。




コメント