ここのところ取り掛かっていたオフィシャルサイトのリニューアルがようやく一段落しました。
今回の作業で必要で調べた事や作業内容を備忘録を兼ねてupしていこうと思います。
今まではサイトとブログを別々で運営していたのですが、今回の作業でサイトの中にブログを組み込みました。
これは賛否両論あると思いますが、サイト2つ運営する手間を削減したかったという、個人的な理由が大きいです(笑)
ブログサイト運営でワードプレスを使う方も多いと思いますが、ワードプレスはcmsとしてサイト構築することも可能です。
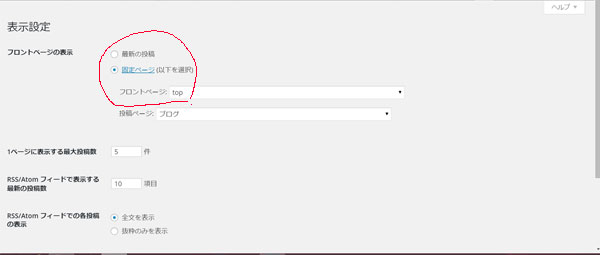
今回使用したテンプレートが自分の技術的にindex.phpを変更する事が困難だっため、固定ページをtopページとして使う事にしました。
固定ページを使用してtopページに表示するコンテンツを作ります。
設定>表示設定から固定ページを選択して、先ほど作った固定ページを選択します。

これでtopページが完成します。
ただこの方法だとブログなどの投稿記事の最新情報がtopページに反映する事が出来ません。

↑こうしたい
そこで固定ページにphpファイルを挿入してしまえ~ッとなったわけです^^;
記事内/固定ページ内にphpファイルを読み込ませるにはショートコードを使います。
ショートコードを有効にするために、テーマ内のfunctions.phpに以下を追記します。
function Include_my_php($params = array()) {
extract(shortcode_atts(array(
'file' => 'default'
), $params));
ob_start();
include(get_theme_root() . '/' . get_template() . "/$file.php");
return ob_get_clean();
}
add_shortcode('myphp', 'Include_my_php');
読み込ませたいphpファイルを作成し、テーマファイル内にアップします。
(仮にtesuto.phpとします)
そして投稿・固定ページの記事内のphpを読み込ませたい箇所に以下のタグを記述。
(myphp file=’tesuto’)
( ()を[ ]に変えてください )
file=’tesuto’のtesutoは先ほど作ったtesuto.phpのtesutoです。
これで固定ページ内にphpを挿入する事が出来ます。
下準備が出来ましたので、次回は投稿記事の最新情報をtopページに投稿記事の最新情報を表示するようにします。
参考サイトkawatama.net様
有難うございました。


